Índice del contenido
Estás usando mal console.log en javascript
Estás usando mal console.log en javascript
Te apuesto a que alguna vez has usado console.log() para depurar los errores al programar en javascript. Pero quizás no sepas que console tiene otros métodos muy útiles a parte de log(). En esta entrada voy a colocar algunos de los métodos más útiles que he encontrado en la web. En esta entrada voy a colocar algunos de los métodos más útiles que he encontrado en la web.
Muestra información
console.info() cumple la función de presentar información
console.info("Texto con propósito informativo")
Muestra mensajes de advertencia
console.warn() muestra un mensaje de advertencia, con fondo amarillo
console.warn("Muestra un mensaje de advertencia")
Muestra un mensaje de error
console.error() nos muestra un mensaje de error
console.error("Muestra un mensaje de error")
Evalua si una expresión es true, o muestra un error
console.assert() recibe dos argumentos: el primero es una expresión, el segundo un mensaje a mostrar si la expresión es false.
console.assert(false, "Este mensaje se muestra porque el primer argumento es false")
Assertion failed: Este mensaje se muestra porque el primer argumento es false
console.assert(true, "Este mensaje NO se mostrará porque el primer argumento es true")
Cuenta eventos
console.count() recibe una etiqueta que nosotros definimos, cada vez que se ejecute nos mostrará cuantas veces se ha ejecutado esta función con la etiqueta dada.
console.count(3)
console.count(7)
console.log("Ya se tiene un conteo para 3 y 7")
for(let i=0; i<10; i++){
console.count(i)
}
3: 1
7: 1
Ya se tiene un conteo para 3 y 7
0: 1
1: 1
2: 1
3: 2
4: 1
5: 1
6: 1
7: 2
8: 1
9: 1
Imprime un objeto como JSON
Para este ejemplo creamos un objeto
const specs = {ram: "HyperX FURY DDR4 8GB", processor: "Intel i7 8700K", "hdd": "Seagate Barracuda 3.5'', 1TB"}
Usamos console.dir() para imprimir el objeto en su representación JSON
console.dir(specs)
{…}
hdd: "Seagate Barracuda 3.5'', 1TB"
processor: "Intel i7 8700K"
ram: "HyperX FURY DDR4 8GB"
<prototype>: Object { … }
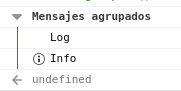
Agrupa mensajes
console.group() marca el inicio de los mensajes que queremos agrupar y recibe como argumento el título de la agrupación, mientras que console.groupEnd() marca el término de esta agrupación.
console.group("Mensajes agrupados")
console.log("Log")
console.info("Info")
console.groupEnd()
Mensajes agrupados
| Log
| Info
Mide el tiempo
console.time() empezará un temporizador que se detendrá cuando usemos console.timeEnd(). Lo que nos sirve para medir todo lo que se ejecuta en medio de estas dos funciones.
console.time()
functionToMeasure()
console.timeEnd()
default: 8605ms - temporizador finalizado
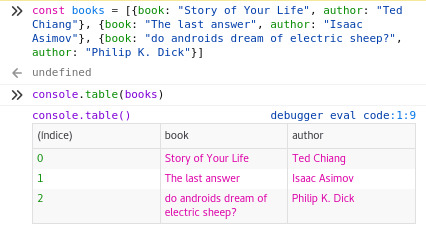
Imprime una lista de objetos como una tabla
console.table() Nos imprime una lista de objetos con un formato de tabla bastante agradable a la vista
const books = [{book: "Story of Your Life", author: "Ted Chiang"}, {book: "The last answer", author: "Isaac Asimov"}, {book: "do androids dream of electric sheep?", author: "Philip K. Dick"}]
console.table(books)
Con este ejemplo doy por terminada la entrada. Espero que la próxima vez que uses console.log() tomes en cuenta las diferentes opciones que tienes para hacer más sencillo el desarrollo de tu código. En esta entrada solo puse los métodos más útiles, si quieres ahondar más en el tema puedes consultar la documentación oficial.